¿Qué es un sistema de diseño?
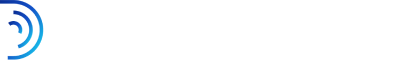
Un sistema de diseño es mucho más que un kit de interfaz de usuario. Es una única fuente de verdad en continua evolución que establece reglas de narración visual e interacción. Debe ser integral, combinando componentes, comportamientos y marca. También debe ser flexible y escalable. En otras palabras, un sistema de diseño = kit de interfaz de usuario + reglas de comportamiento y escala + código + libro de marca.

Establecer un sistema de diseño aporta importantes beneficios a un equipo de producto. Fomenta la coherencia, la claridad y la calidad en el proceso de diseño. También puede aportar importantes ventajas competitivas a las empresas.
A continuación, hablaremos de cada aspecto de un sistema de diseño, así como de sus ventajas para diseñadores, desarrolladores y el equipo de producto en su conjunto.

Kit de interfaz de usuario
El kit de interfaz de usuario incluye todos los componentes de interfaz de usuario reutilizables. Puede ser un kit sencillo que sólo incluya entradas, botones, menús contextuales e información sobre herramientas. Por otro lado, también puede ser mucho más complejo, incluyendo estilos de texto, iconos y todos los demás componentes reutilizables, como tarjetas, encabezados y pies de página, etc.
Las ventajas para los diseñadores son considerables. Incluyen un enorme aumento de la velocidad, ya que trabajan con wireframes previamente desarrollados. El diseño es simplemente más rápido cuando se utilizan componentes reutilizables prediseñados, en lugar de tener que dibujarlos desde cero cada vez. Utilizar un kit de interfaz de usuario ya preparado puede ahorrar hasta un 30% del tiempo de producción de los diseñadores.
Un kit de interfaz de usuario es una forma de que un diseñador comunique al desarrollador la manera ideal de dar estilo a un componente. Esto beneficia a los desarrolladores al ofrecerles un conjunto completo de referencias para todos los elementos de la interfaz de usuario. En el raro caso de que aparezca una discrepancia visual en los componentes de la interfaz de usuario en una maqueta, el desarrollador puede verificar con el diseñador que la discrepancia es intencionada.
Puede haber algunos límites técnicos que puedan resolverse en este momento mediante la colaboración y la comunicación entre el diseñador y el desarrollador.

Guía de estilo
Una guía de estilo se suma al kit de interfaz de usuario describiendo normas para:
- Relleno
- Dimensiones
- Cambio de tamaño
- Alineación
- Pedir artículos
- Justificación del texto
- Estados de contenido (es decir, qué ocurre cuando hay mucho contenido frente a poco o ninguno).
La ventaja para los diseñadores es que, al reutilizar componentes, es mucho más fácil mantener la coherencia del diseño (sobre todo en un equipo distribuido) y reducir los errores. Reduce el número de ediciones para “peinar” los diseños (es decir, limpiar las capas, garantizar una nomenclatura comprensible y pertinente, eliminar las capas no utilizadas). También reduce el tiempo dedicado a la comunicación con el equipo de desarrollo para averiguar si algo es una característica o un error en la interfaz de usuario. En última instancia, el uso de una guía de estilo puede ahorrar otro 10% del tiempo del equipo durante el proceso de desarrollo del producto.
Los desarrolladores se benefician de la eliminación de las conjeturas mediante la definición de reglas comunes de comportamiento cuando se combinan varios componentes en pantalla. Esto hace que el proceso de creación de páginas o vistas sea más rápido y sencillo.
Esta fase implica una interacción más estrecha entre el diseñador y el desarrollador para cubrir el mayor número posible de casos de uso de la interfaz de usuario.

Biblioteca de componentes
Cuando la guía de estilo se ha traducido completamente en código -describiendo todos los elementos y los componentes que los incluyen- se dispone de una biblioteca de componentes lista para usar.
La ventaja para los diseñadores es que no necesitan dibujar la interfaz de usuario de todas las pantallas. En la mayoría de los casos, todo se hará dentro de los wireframes. Para casos singulares en los que no exista un componente adecuado de la biblioteca, también se habrán creado varias pantallas con interfaz de usuario. Este enfoque puede ahorrar hasta un 50% del tiempo del proyecto a todo el equipo..
Si la biblioteca está bien escrita, los desarrolladores no tendrán que tomar decisiones de diseño. Además, la biblioteca puede reutilizarse en otros proyectos, o utilizarse para ampliar la funcionalidad de uno ya existente.
Como se pueden generar páginas o vistas enteras con la máxima coherencia -y como las decisiones de diseño se reducen al mínimo-, incluso las personas con poca formación en diseño (por ejemplo, administradores o jefes de proyecto) pueden probar hipótesis con los usuarios antes de comprometerse con grandes inversiones económicas. Esto es especialmente valioso para las nuevas empresas que intentan reducir costes.
Al crear el proyecto utilizando la biblioteca de componentes, el desarrollador puede actuar de forma independiente, implicando al diseñador cuando sea necesario para consultas.

Sistema de diseño
Por último, llegamos a la mejor parte: el sistema de diseño general que has creado.
Como hemos dicho, el sistema de diseño establece las reglas de la narración visual y la interacción. Si hablamos desde la perspectiva del diseñador, el sistema de diseño no son sólo las reglas establecidas por el kit de interfaz de usuario y la guía de estilo. También es una descripción de las desviaciones permitidas, así como una lista de puntos que establecen los estilos que deben utilizarse. Por ejemplo, un sistema de diseño puede proporcionar reglas para el estilo de los iconos (por ejemplo, grosor de las líneas, redondeo de las esquinas, redondeo de los extremos de las líneas, paleta de colores, dimensiones totales máximas, limitaciones de la masa óptica), redondeo de las esquinas de los campos de entrada y los botones, propiedades de las sombras o descripciones de los elementos decorativos y su posible uso.
Un sistema de diseño también describe la intención del diseño. Normalmente, hay una serie de normas claras sobre cuándo utilizar (y cuándo no) elementos específicos. Explica qué normas pueden incumplirse y cuáles no deben incumplirse nunca.
La principal tarea de un sistema de diseño no consiste simplemente en describir las reglas de los elementos existentes. Más bien se trata de describir las pautas por las que se generarán nuevos elementos en el futuro. Esto es importante para garantizar que, al escalar el proyecto, siga pareciendo natural y armonioso.
Se podría comparar un sistema de diseño con un edificio, y los componentes de la biblioteca con bloques de construcción. Cambia el tamaño, el color y la forma de los bloques, así como la altura de las paredes, y obtendrás un edificio completamente distinto, pero que se reproducirá perfectamente aunque decidas construir un distrito entero.
Desde el punto de vista del desarrollador, el sistema de diseño es el mismo que la biblioteca de componentes. Pero es importante señalar que, a diferencia de la biblioteca de componentes, el sistema de diseño no es estático. Por el contrario, es una entidad viva y dinámica que adquiere constantemente nuevos componentes y modifica los existentes en función de las necesidades.
Cuando se trabaja en un sistema de diseño, es muy importante que exista una estrecha interacción entre el diseñador y el desarrollador. Esto garantiza la coherencia visual, que es el principal objetivo del sistema de diseño.
¿Cómo beneficia el sistema de diseño a los diseñadores? En primer lugar, es muy cómodo de usar cuando se trabaja en equipo, sobre todo cuando se trata de un proyecto grande con amplias funciones de ramificación o incluso de varios servicios unidos por una marca. Al fin y al cabo, para cualquier organización con múltiples productos digitales es fundamental mantener la coherencia en toda su cartera digital.
Para los desarrolladores, las ventajas son esencialmente las mismas: la facilidad de mantenimiento de los proyectos y la posibilidad de realizar modificaciones sencillas cuando sea necesario.
¿Qué ventajas aporta a un proyecto, o a todo un sistema de proyectos, el desarrollo de un sistema de diseño? Con un sistema de diseño ya preparado, puede ahorrar hasta un 70% del tiempo del equipo durante el proceso de desarrollo del producto. Esto aumenta la calidad y cantidad de la funcionalidad suministrada. En términos relativos, una empresa podría crecer hasta tres veces más rápido que sus competidores que no utilizan un sistema de diseño en el desarrollo de productos.
Sí, el desarrollo de un sistema de diseño requiere una inversión importante al principio. Pero a largo plazo, supone una innegable ventaja competitiva para su empresa.
¿Necesita ayuda para desarrollar un sistema de diseño para sus proyectos? Háganoslo saber.